[HTML5+CSS] Layout 만들기 02 (반응형)
2021. 2. 10. 18:10ㆍProgram/Layout
반응형HTML layout 02
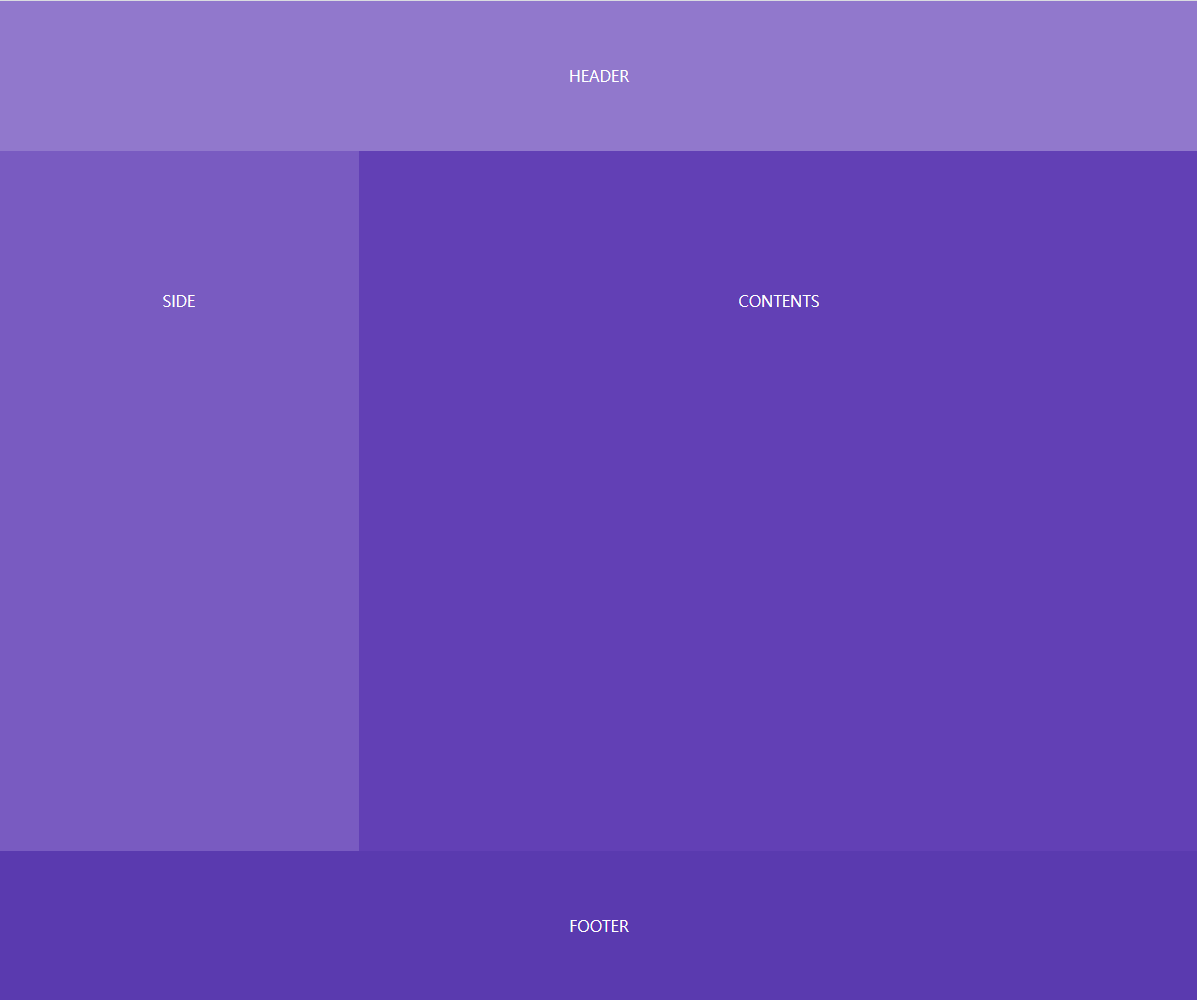
아래와 같은 레이아웃을 만드는 연습용 코드입니다.
[Sample Image]
이미지를 클릭하시면 새창에서 완성된 페이지를 확인하실 수 있습니다.
[Source Code]
아래는 소스코드입니다.
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>layout03</title>
<style>
* {padding: 0; margin: 0;}
body {background: #f3e5f5;}
#wrap {width: 1200px; margin:0 auto; text-transform: uppercase;}
header {width: 100%; height: 150px; background: #9575cd;
color: #fff; text-align: center; line-height: 150px;}
aside {float: left; width: 30%; height: 700px; background: #7e57c2;
color: #fff; text-align: center; line-height: 300px;}
section {float: left; width: 70%; height: 700px; background: #673ab7;
color: #fff; text-align: center; line-height: 300px;}
footer {clear: both; width: 100%; height: 150px; background: #5e35b1;
color: #fff; text-align: center; line-height: 150px;}
/* 화면 너비 0 ~ 1200px */
@media (max-width: 1280px){
#wrap {width: 95%;}
}
/* 화면 너비 0 ~ 800px */
@media (max-width: 800px){
#wrap {width: 100%;}
}
/* 화면 너비 0 ~ 500px */
@media (max-width: 500px){
#wrap {width: 100%;}
header {height: 150px;}
aside {float: none; width: 100%; height: 300px;}
section {float: none; width: 100%; height: 500px;}
}
</style>
</head>
<body>
<div id="wrap">
<header>header</header>
<aside>side</aside>
<section>contents</section>
<footer>footer</footer>
</div>
</body>
</html>
REFFERENCE SITE
WEBSTORYBOY님의 온라인 강의 사이트
wtss.tistory.com/206#
'Program > Layout' 카테고리의 다른 글
| [HTML5+CSS] Layout 만들기 06 (반응형) (0) | 2021.02.11 |
|---|---|
| [HTML5+CSS] Layout 만들기 05 (반응형) (0) | 2021.02.11 |
| [HTML5+CSS] Layout 만들기 04 (반응형) (0) | 2021.02.10 |
| [HTML5+CSS] Layout 만들기 03 (반응형) (0) | 2021.02.10 |
| [HTML5+CSS] Layout 만들기 01 (0) | 2021.02.10 |