[HTML5+CSS] Layout 만들기 01
2021. 2. 10. 06:15ㆍProgram/Layout
반응형HTML layout 01
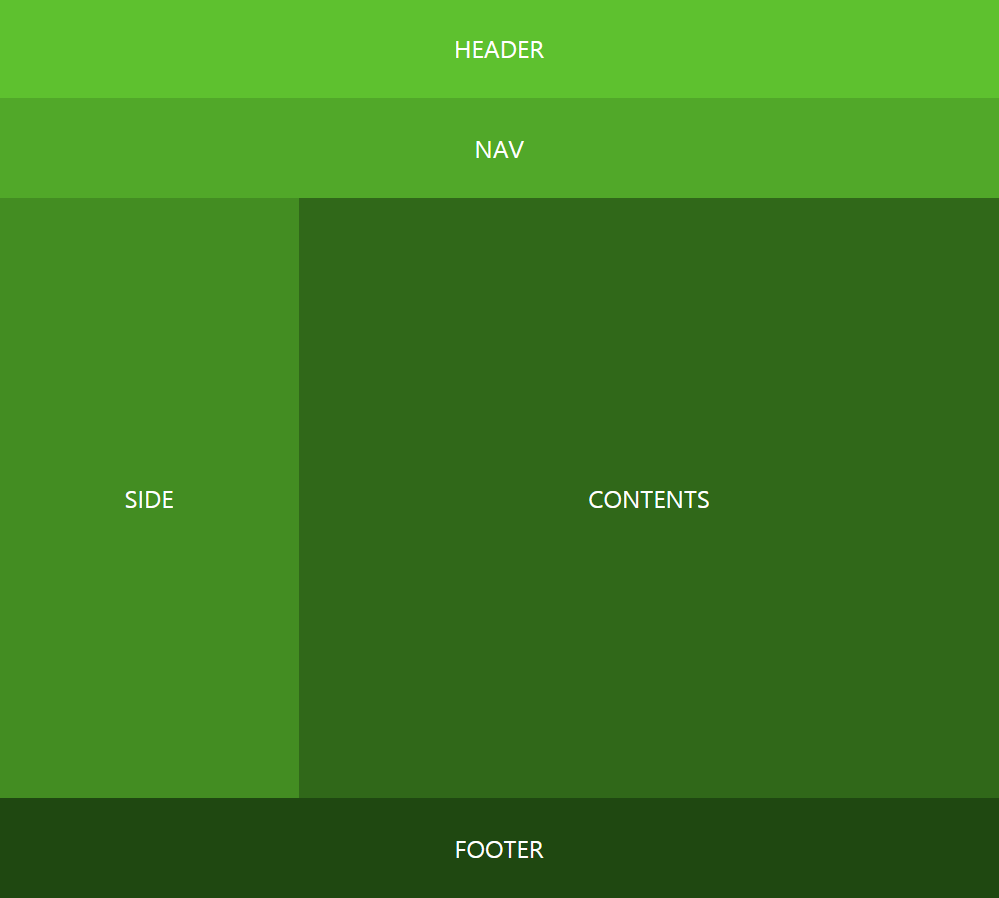
아래와 같은 레이아웃을 만드는 연습용 코드입니다.
[Sample Image]
이미지를 클릭하시면 새창에서 완성된 페이지를 확인하실 수 있습니다.
[Source Code]
아래는 소스코드입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Layout01</title>
<style>
#wrap {width: 1000px; margin: 0 auto; text-transform: uppercase;}
header {width: 1000px; height: 100px; background: #00c721; color: #fff;
font-size: 24px; text-align: center; line-height: 100px;}
nav {width: 1000px; height: 100px; background: #02ad1e; color: #fff;
font-size: 24px; text-align: center; line-height: 100px;}
aside {float: left; width: 300px; height: 600px; background: #019119; color: #fff;
font-size: 24px; text-align: center; line-height: 600px;}
section {float: left; width: 700px; height: 600px; background: #016b13; color: #fff;
font-size: 24px; text-align: center; line-height: 600px;}
footer {clear: both; width: 1000px; height: 100px; background: #014a0d; color: #fff;
font-size: 24px; text-align: center; line-height: 100px;}
</style>
</head>
<body>
<div id="wrap">
<header>header</header>
<nav>nav</nav>
<aside>side</aside>
<section>contents</section>
<footer>footer</footer>
</div>
</body>
</html>
REFFERENCE SITE
WEBSTORYBOY님의 온라인 강의 사이트
https://wtss.tistory.com/204
'Program > Layout' 카테고리의 다른 글
| [HTML5+CSS] Layout 만들기 06 (반응형) (0) | 2021.02.11 |
|---|---|
| [HTML5+CSS] Layout 만들기 05 (반응형) (0) | 2021.02.11 |
| [HTML5+CSS] Layout 만들기 04 (반응형) (0) | 2021.02.10 |
| [HTML5+CSS] Layout 만들기 03 (반응형) (0) | 2021.02.10 |
| [HTML5+CSS] Layout 만들기 02 (반응형) (0) | 2021.02.10 |