2021. 5. 2. 23:35ㆍProgram/JavaScript
006 _ 자바스크립트 상수 사용하기 (const)
[적용]
- 데이터 값에 이름을 지정하여 사용하고 싶을 때
- 데이터 값을 반복해서 사용하고 싶을 때
- 데이터 값의 수정이 불가능한 상수를 사용하고 싶을 때
[내용]
자바스크립트에서 'const'는 상수를 의미한다.
변하는 값을 의미를 가지고 있는 '변수' let과는 달리 '상수'는 변하지 않는 값을 의미하며,
한번 지정한 값은 변경이 되지 않는다.
[문법]
| 구문 | 의미 |
| const 상수명 = 데이터값 | 상수에 데이터 값 대입(값의 변경 불가) |
[예시1]
상수 myName에 문자열을 대입하는 하고, alert()를 이용하여 값을 출력해본다.
JavaScript
// 상수 myName에 '홍길동' 대입
const myName = '홍길동';
// myName을 alert()로 출력하기
alert(myName);
[실행결과]

const로 지정한 myName의 값이 출력된다.
[예시2]
상수 myName에 문자열 변경하여 대입하고, alert()를 이용하여 변화를 확인해보자.
JavaScript
const myName = '홍길동';
// myName의 값에 '임꺽정'을 대입
myName = '임꺽정';
// myName을 alert()로 출력하기
alert(myName);
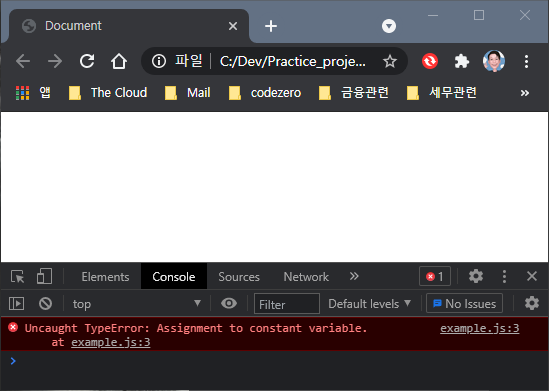
[실행결과]

상수는 변수와 다르게 값의 변경이 불가능하므로 TypeError가 났음을 Console을 통하여 확인할 수 있다.
[예시3]
상수는 임의 값의 대입이 가능하며, 다음과 같이 문자열과 함수의 대입도 가능하다.
JavaScript
const myString = '사자'; // 문자열 대입
const myFunction = () => console.log('함수 확인'); // 함수 대입[예시4]
데이터 타입이 같다면 상수도 변수처럼 계산과 결합이 가능하다.
다음 코드를 통해 + 연산자를 사용한 상수의 덧셈과 결합을 확인해 보자.
JavaScript
// 숫자형 데이터 간의 덧셈
const number1 = 10;
const number2 = 20;
const sum = number1 + number2;
console.log(sum); // 30
// 문자열 상수의 결합
const firstName = '브래드';
const familyName = '피트';
const fullName = firstName + familyName;
console.log(fullName); // '브래드피트'[Appendix1]
상수 초기화 생략하기 (불가)
상수의 경우 초기화는 생략이 불가능하다.
JavaScript
// 상수의 경우 초기화는 생략이 불가능
const value;[Appendix2]
한번에 여러 상수 선언하기
콤마(,)로 구분하면 'const' 하나에 여러 개의 변수를 선언할 수 있다.'const'를 일일이 쓰는 데 걸리는 시간을 줄일 수 있다.
JavaScript
const a = 1, b = 2, c = 3;
console.log(a + b + c); // 6[Appendix3]
상수로 선언된 배열과 객체 내부의 값은 변경 가능
상수는 기본적으로 값을 변경할 수 없지만, 상수로 선언된 배열과 객체 내부의 값은 변경할 수 있다.
JavaScript
const myArray = ['펭귄', '고래', '참치'];
myArray[0] = '새우';
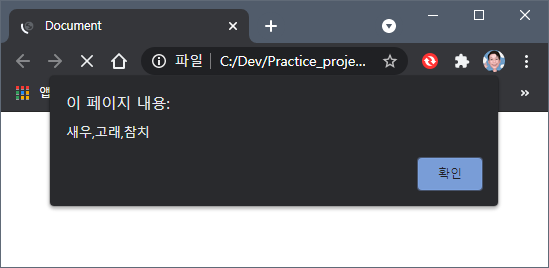
alert(myArray);[실행결과]

JavaScript
const myObject = {id: 20, name: '펭귄'};
myObject.name = '오리';
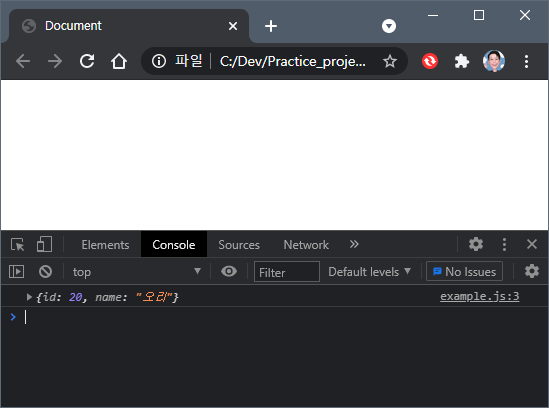
console.log(myObject);[실행결과]

[Appendix4]
let 보다는 const를 적극 이용하자
최근에는 값 변경이 필요한 데이터에만 let 을 쓰고, 이외에는 const를 주로 이용하는 추세다.
이렇게 하면 변경이 필요한 데이타와 그렇지 않은 데이터의 구분이 쉬워져 가독성이 높아지는 장점이 있다.
연관글
[JavaScript] 자바스크립트 변수(상수) 사용하기 (let)
[JavaScript] 자바스크립트 변수 선언하기 (let)
005 _ 자바스크립트 변수 선언하기 (let) [적용] 데이터 값에 이름을 지정하여 사용하고 싶을 때 데이터 값을 반복하여 사용하고 싶을 때 값 변경이 가능한 변수를 사용하고 싶을 때 [내용] 자바
stonefree.tistory.com
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 두 개의 값 비교하기 (비교 연산자) (0) | 2021.05.03 |
|---|---|
| [JavaScript] 자바스크립트 주석(코멘트) 삽입(추가)하기 (0) | 2021.05.02 |
| [JavaScript] 자바스크립트 변수(상수) 선언하기 (let) (0) | 2021.04.30 |
| [JavaScript] 자바스크립트 계산(사칙연산) 프로그램 만들기 (0) | 2021.04.30 |
| [JavaScript] 자바스크립트 콘솔로그(console.log)를 이용하여 출력하기 (0) | 2021.04.30 |