[JavaScript] 자바스크립트 콘솔로그(console.log)를 이용하여 출력하기
2021. 4. 30. 14:28ㆍProgram/JavaScript
003 _ 자바스크립트 콘솔로그(console.log)를 이용하여 출력하기
[적용]
- 스크립트의 데이터 값을 확인하고 싶을 때
- 콘솔 패널에 값을 표시하고 싶을 때
[내용]
console.log를 사용하면 브라우저의 개발자 도구 콘솔에 메시지 또는 값을 출력할 수 있다.
임의로 출력을 지정하여 데이터 값의 변화를 확인하며 작업하고 싶을 때 유용하다.
[문법]
| 구문 | 의미 |
| console.log(값1, 값2, ... ) | 콘솔에 값 표시하기 |
[예시]
간단한 합계의 결과값을 콘솔에 출력해보자
JavaScript
const a = 10;
const b = 20;
const sum = a + b;
console.log(sum); // 결과값: 30
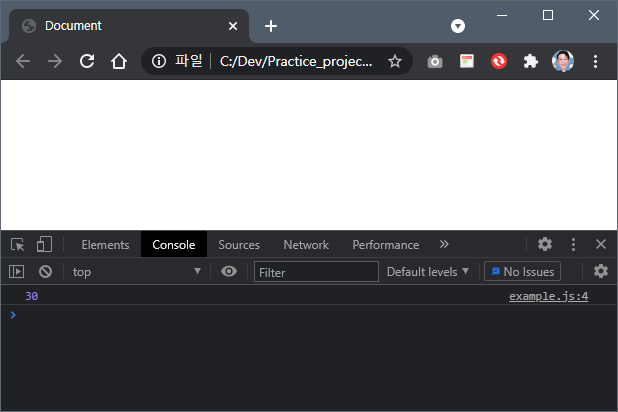
[실행결과]

브라어저의 개발자 도구 콘솔에 로그가 표시된다.
[Appendix]
console.log()의 파라미터 수
console.log()는 콤마(,)를 사용하여 하나 이상의 파라미터 전달이 가능하다.
[예시]
문자열과 현재 시간을 console.log()로 전달하고 출력 결과를 확인하는 코드를 작성해보자
JavaScript
console.log('안녕하세요.', '지금은', new Date(), '입니다.');
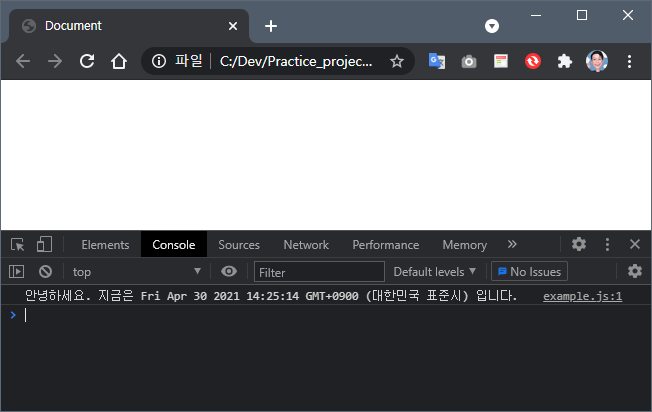
[실행결과]

참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
이케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 변수(상수) 선언하기 (let) (0) | 2021.04.30 |
|---|---|
| [JavaScript] 자바스크립트 계산(사칙연산) 프로그램 만들기 (0) | 2021.04.30 |
| [JavaScript] 다른 파일에서 자바스크립트 파일 불러오기 (0) | 2021.04.30 |
| [JavaScript] 자바스크립트의 구현(사용) 방식 (0) | 2021.04.30 |
| [JavaScript] 폴더 안의 파일 갯수 세기 (length) (0) | 2021.03.09 |