2022. 10. 17. 02:02ㆍProgram/PHP
157_PHP 클라이언트에서 JSON 데이터 호출하기
[요약]
- AJAX를 사용하여 자바스크립트 언어로 JSON 데이터와 PHP 파일을 호출하는 방법에 대해 알아보자.
JSON 데이터를 출력하는 페이지를 만들어봤다.
이 데이터를 클라이언트 사이드에서 페이지 변환없이 호출하고 반환된 데이터를 사용하는 방법에 대해 알아보자.
페이지 변환 ㅇ벗이 데이터를 주고 받으려면 AJAX(Asnchronous JavaScript And XML)를 사용한다.
AJAX에 대해 간단히 확인해보자.
AJAX는 웹 서비스에서 많이 사용되고 있는 기능이다.
[좋아요], [공감], [비공감], [중복 아이디 확인] 등 들이 이에 해당한다고 할 수 있다.
클릭하여도 페이지의 변환 없이 해당 데이터를 요청하고 반환된 값에 따라 페이지에 액션을 취하도록 해준다.
이 기능은 클라이언테에서 구현하므로 script 태그 내에서 코드를 작성한다.
AJAX 기능을 구현하기 위해 이미 구현되어 있는 XMLHttpRequest 클래스를 사용한다.
다음 AJAX 기능을 구현하는 기본 코드이다.
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
// 기능 구현
}; xhttp.open(전송 방식, 요청할 파일, true);
xhttp.send(전송값);전송 방식에는 GET 또는 POST 를 입력한다.
요청할 파일에는 JSON 데이터를 반환하는 파일을 적는다.
전송값에 전송할 값이 있다면 값을 적고, 없다면 공백으로 둔다.
기능 구현에는 요청한 데이터를 받은 후 웹페이지에 구현할 기능을 적는다.
요청받은 데이터는 this.responseText에 대입된다.
다음은 [157-1_json] 파일에 있는 데이터를 요청하고 값을 확인하는 예제이다.
[예제: 160_ajax.php ]
<!DOCTYPE html>
<html lang="ko">
<head>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
console.log(this.responseText);
data = JSON.parse(this.responseText);
console.log(data.student);
}
};
xhttp.open("POST", "http://localhost/php/contents/157-1.json", true);
xhttp.send();
</script>
</head>
<body>
</body>
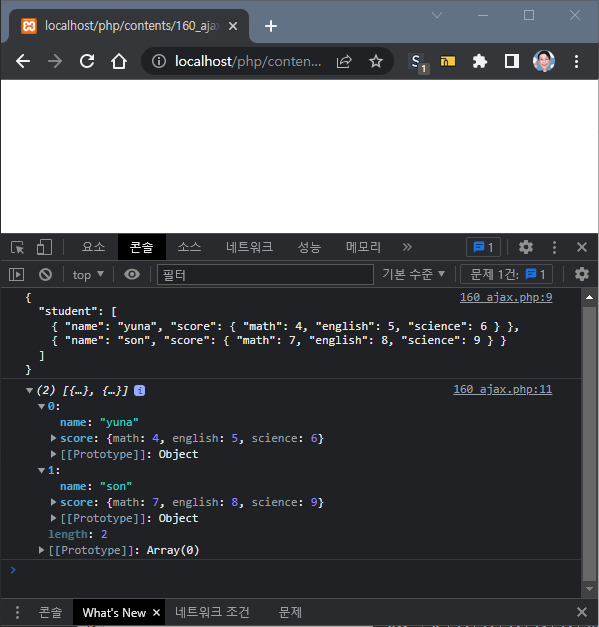
</html>실행결과

위 결과 그림의 첫 번째 라인에 출력된 값은 [157-1.json] 파일에 있는 JSON 데이터이다.
두 번째 라인에 표시된 값은 [예제 160]의 10라인 명령문에 대한 값이 student에 담긴 값이다.
이렇게 간다하게나마 웹브라우저에서 작동하는 언어인 자바스크립트의 AJAX 기능을 통해 외부 파일의 데이터를 가져오는 방법에 대해 알아보았다.
초보자를 위한 PHP 200제
김태영 지음 | 정보문화사
'Program > PHP' 카테고리의 다른 글
| [PHP] 웹에서 입력한 코드 결과 보기 (2/2) - 코드의 실행 결과 보기 (0) | 2022.10.29 |
|---|---|
| [PHP] AJAX와 PHP 연동 (0) | 2022.10.17 |
| [PHP] 데이터베이스 자료를 JSON으로 만들기 json_encode() (0) | 2022.10.17 |
| [PHP] PHP에서 데이터를 JSON으로 만들기 json_encode() (0) | 2022.10.17 |
| [PHP] PHP에서 JSON 데이터 다루기 file_get_contentes(), json_decode() (0) | 2022.10.15 |