[CSS] 반응형 웹 미디어쿼리(@media) 디바이스 별 해상도 분기점
2022. 8. 25. 22:27ㆍProgram/CSS
CSS 반응형 웹 미디어쿼리(@media) 사용방법
미디어쿼리는 css3에서부터 사용할 수 있으며,
사용방법은 다음의 두가지 방법으로 사용할 수 있다.
1. 가장먼저 HTML head 부분에 meta viewport를 설정해준다.
<meta name="viewport" content="width=device-width, initial-scale=1">
2-1. style.css 파일에 함께 정리하여 사용하고 link로 호출하여 사용하는 방법.
<link rel="stylesheet" href="css/style.css" />
2-2. 2-1항과는 별도의 media_style.css 파일을 따로 정리하여 사용조건에 부합할때 불러와서 사용하는 방법.
<link rel="stylesheet" media="screen and (max-width: 768px)" href="css/media.css" />만약 본인이 필요하다고 판단되면 해상도별로 미디어css파일을 따로 만들어서 호출하여 쓰는것도 가능하다.
<link rel="stylesheet" media="screen and (max-width: 1023px)" href="css/media-max1023.css"/>
<link rel="stylesheet" media="screen and (max-width: 767px)" href="css/media-max767.css" />
3. 스타일시트에서 @media 선언후 스타일입력
@media (조건입력) {
스타일 입력
}
CSS 반응형 웹 미디어쿼리(@media) 디바이스 별 해상도 분기점
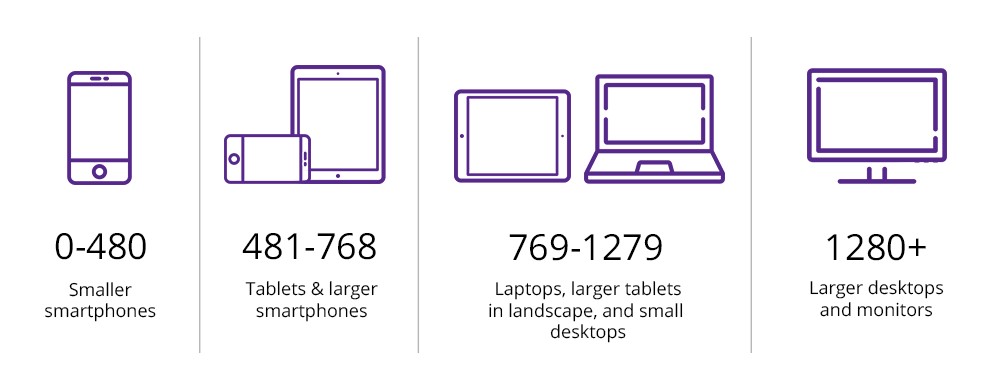
1. 4개의 반응형 분기점
- 노트북 & 태블릿 가로 : 1024px ~ 1279px
- 태블릿 가로 : 768px ~ 1023px
- 모바일 가로 & 태블릿 세로 : 480px ~ 767px
- 모바일 : ~479px

/* 노트북 & 테블릿 가로 (해상도 1024px ~ 1279px)*/
@media all and (min-width:1024px) and (max-width:1279px) {
스타일 입력
}
/* 테블릿 가로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) {
스타일 입력
}
/* 모바일 가로 & 테블릿 세로 (해상도 480px ~ 767px)*/
@media all and (min-width:480px) and (max-width:767px) {
스타일 입력
}
/* 모바일 세로 (해상도 ~ 479px)*/
@media all and (max-width:479px) {
스타일 입력
}
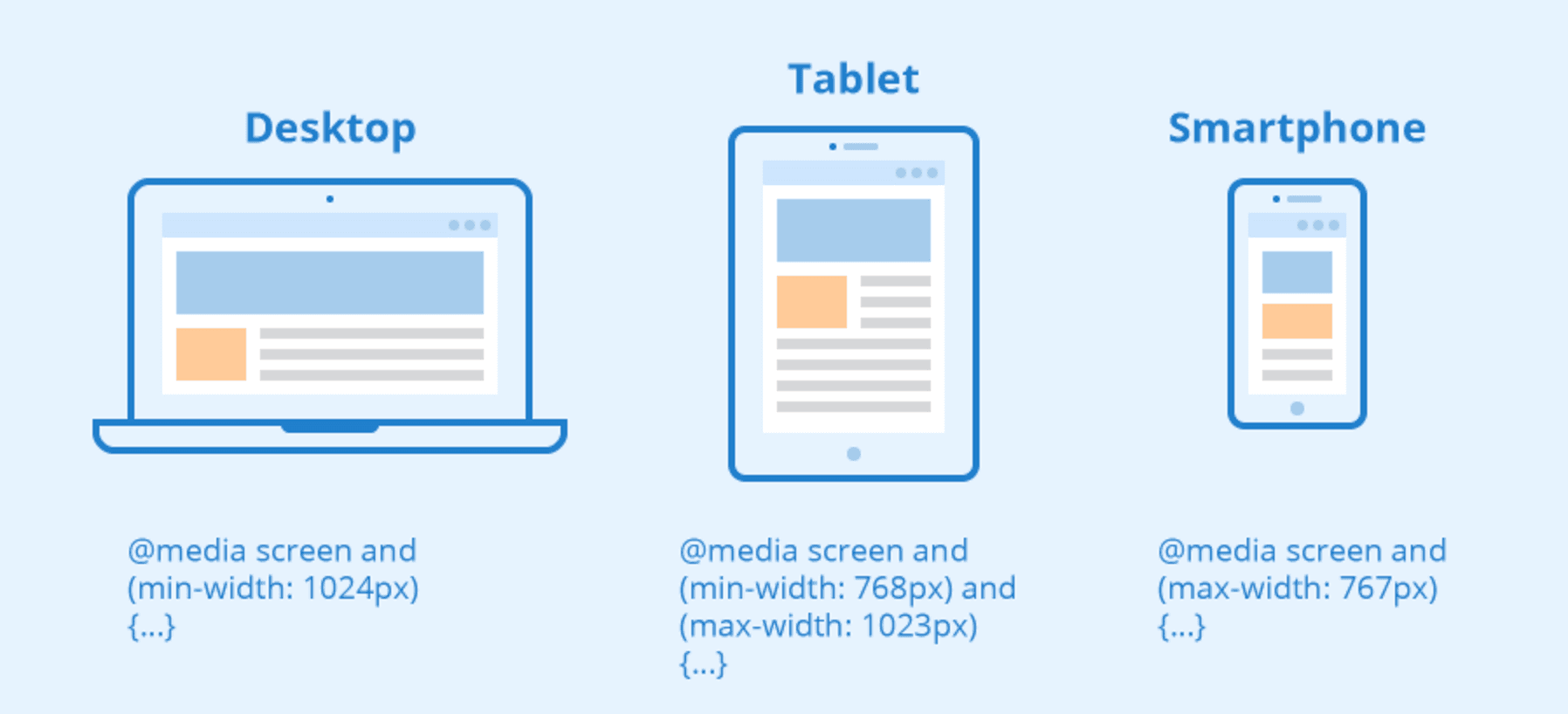
2. 3개의 반응형 분기점
- 노트북 & PC : 1024px ~
- 태블릿 가로, 세로 : 768px ~ 1023px
- 모바일 가로, 세로 : ~ 767px

/* 노트북 & PC (해상도 1024px)*/
@media all and (min-width:1024px) {
스타일 입력
}
/* 테블릿 가로, 테블릿 세로 (해상도 768px ~ 1023px)*/
@media all and (min-width:768px) and (max-width:1023px) {
스타일 입력
}
/* 모바일 가로, 모바일 세로 (해상도 480px ~ 767px)*/
@media all and (max-width:767px) {
스타일 입력
}
'Program > CSS' 카테고리의 다른 글
| [CSS] 말 줄임 효과 (한줄 효과, 두줄 효과, 세줄 효과) (0) | 2021.04.05 |
|---|---|
| [CSS] 텍스트가 넘칠때... (텍스트 한줄효과) text-overflow (0) | 2021.03.13 |
| [CSS] 패딩값과 보더값을 포함시키는 box-sizing (0) | 2021.03.12 |
| [CSS] 컨텐츠 요소 중앙정렬 방법 (0) | 2021.03.10 |
| [CSS] 클리어픽스(clearfix) (0) | 2021.03.02 |