[JavaScript] 자바스크립트에서 유일한 데이터 사용하기(심볼)
2022. 8. 9. 12:17ㆍProgram/JavaScript
269_자바스크립트에서 유일한 데이터 사용하기(심볼)
[적용]
- 중복되지 않는 데이터를 사용하고 싶을 때
- 빌트인 객체(Built-in Object)에 독자적인 이름을 사용한 메소드를 생성하고 싶을 때
[문법]
| 메소드 | 의미 | 반환 |
| Symbol(문자열or숫자*) | 심볼 생성 | 심볼 |
* 생략 가능
[내용]
심볼(Symbol)은 다른 데이터와 중복되지 않는 유일한 값을 사용한다.
이 특성을 이용해 ID를 관리하거나 빌트인 객체에 추가하는 독자적인 메소드 생성이 가능하다.
심볼의 생성은 new가 아닌 Symbol()을 사용한다.
JavaScript
const symbol1 = Symbol();
const symbol2 = Symbol();
console.log(symbol1 == symbol2); // 결과: false
console.log(symbol1 === symbol2); // 결과: false
심볼의 타입은 symbol이다.
JavaScript
const symbol = Symbol();
console.log(typeof symbol); // 결과: 'symbol'
디버깅에 사용하기 위해 심볼 생성시 값을 전달할 수 있으며,
값을 전달하면 console.log() 등을 통해 심볼을 식별할 수 있다.
JavaScript
const symbol1 = Symbol();
const symbol2 = Symbol();
const symbol3 = Symbol('기린');
const symbol4 = Symbol(49);
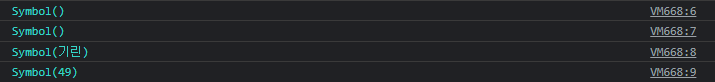
console.log(symbol1);
console.log(symbol2);
console.log(symbol3);
console.log(symbol4);실행결과

심볼은 하나 하나가 유일한 값을 사용하므로 같은 값을 전달해도 두 값의 비교 결과는 다르다.
JavaScript
const symbol1 = Symbol('foo');
const symbol2 = Symbol('foo');
console.log(symbol1 == symbol2); // 결과: false
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 맵(Map)과 키(Key) 사용하기 (0) | 2022.08.09 |
|---|---|
| [JavaScript] 자바스크립트에서 배열과 객체에 독자적인 메소드 추가하기 (0) | 2022.08.09 |
| [JavaScript] 자바스크립트에서 iterator 정의하여 사용하기 (0) | 2022.08.09 |
| [JavaScript] 자바스크립트에서 반복 처리를 위한 반복자 사용하기 (0) | 2022.08.09 |
| [JavaScript] 모듈형 자바스크립트 HTML에서 읽어오기 (0) | 2022.08.08 |