[JavaScript] 자바스크립트에서 에러 발생시 실행코드 설정하기
2022. 8. 5. 03:31ㆍProgram/JavaScript
250_자바스크립트에서 에러 발생시 실행코드 설정하기
[적용]
- 에러가 발생해도 실행을 중단하고 싶지 않을 때
- 에러 발생시 특정 처리를 실행하고 싶을 때
[문법]
| 종류 | 의미 |
| try {} catch (error) finally {} | 에러 처리 |
[내용]
finally {}는 try {}의 에러 발생 여부와 상관없이 실행된다.그러므로 에러 여부에 상관없이 실행하고 싶은 코드가 있다면 finally {}에 배치한다.다음은 50% 확률로 에러가 발생하지만, 에러에 상관없이 finally {}가 실행되는 것을 확인할 수 있는 샘플이다.
JavaScript main.js
/** 50%의 확율로 에러를 발생시켜 try와 catch 처리 */
function generateError() {
try {
// 50% 확율로 에러 발생
if (Math.random() > 0.5) {
throw new Error();
} else {
console.log('에러 없음');
}
} catch (error) {
// 에러 발생시 처리
console.log('에러 발생');
} finally {
// 에러 발생 여부 상관없이 실행
console.log('에러 처리가 완료되었습니다.');
console.log('---------------');
}
}
// 3초마다 generateError() 실행
setInterval(generateError, 3000);
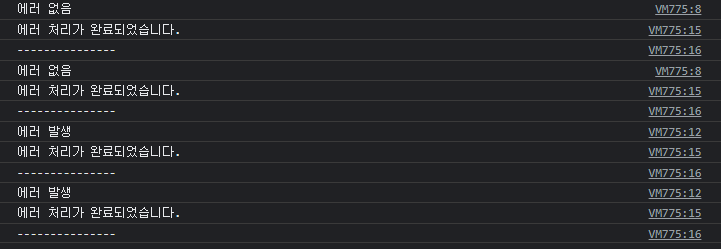
실행결과

에러 발생 여부에 상관없이 finally {} 부분의 처리가 실행된다. (구글 크롬개발자 도구)
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 함수 내부 변수와 상수의 범위알기 (0) | 2022.08.05 |
|---|---|
| [JavaScript] 자바스크립트에서 에러 종류 파악하기 (0) | 2022.08.05 |
| [JavaScript] 자바스크립트에서 에러 발생 확인하기 (0) | 2022.08.05 |
| [JavaScript] 자바스크립트에서 에러 발생시키기 (0) | 2022.08.04 |
| [JavaScript] 자바스크립트에서 에러 객체 생성하기 (0) | 2022.08.04 |