[JavaScript] 자바스크립트에서 객체 구조 출력하기
2022. 8. 3. 22:49ㆍProgram/JavaScript
245_자바스크립트에서 객체 구조 출력하기
[적용]
- 깊은 계층의 데이터 요소를 확인하고 싶을 때
[문법]
| 메소드 | 의미 | 반환 |
| console.dir(객체) | 객체 구조 출력 | 없음 |
| console.table(객체) | 객체 구조 | 없음 |
[내용]
객체와 배열을 사용하여 깊을 계층의 데이터를 다룰 때, 데이터를 효과적으로 출력하여 확인하기 위해서 console.dir()과 console.table()을 사용할 수 있다.
console.dir()은 객체의 구조를 출력한다.
JavaScript dir/main.js
const myObject = {
id: 2,
name: '사자'
};
console.dir(myObject);
// body 요소의 구조 출력
console.dir(document.body);
실행결과
구글 크롬 개발자 도구에서는 다음과 같이 표시된다.

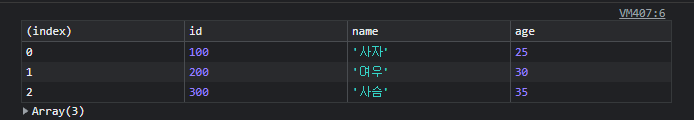
console.table()은 데이터가 표로 출력된다.
JavaScript table/main.js
const myArray = [
{ id: 100, name: '사자', age: 25 },
{ id: 200, name: '여우', age: 30 },
{ id: 300, name: '사슴', age: 35 }
];
console.table(myArray);실행결과

참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 에러 객체 생성하기 (0) | 2022.08.04 |
|---|---|
| [JavaScript] 자바스크립트에서 에러 파악하기 (0) | 2022.08.04 |
| [JavaScript] 자바스크립트에서 정보/에러/경고 출력하기 (0) | 2022.08.03 |
| [JavaScript] 자바스크립트에서 진동 모터 사용하기 (0) | 2022.08.03 |
| [JavaScript] 자바스크립트에서 자이로(Gyro) 센서와 가속도 센서 사용하기 (0) | 2022.08.03 |