[JavaScript] 자바스크립트에서 DataURL로 캔버스에 이미지 표시하기
2022. 7. 27. 23:06ㆍProgram/JavaScript
209_자바스크립트에서 DataURL로 캔버스에 이미지 표시하기
[적용]
- 캔버스 작업 결과를 문자열로 가져오고 싶을 때
- 문자열 타입으로 서버에 보관하고 싶을 때
- 캔버스의 작업 결과를 umg 요소로 복제하고 싶을 때
[문법]
| 메소드 | 의미 | 반환 |
| canvas.toDataURL() | DataURL 형식 출력 | 문자열 |
[내용]
toDataURL()을 사용해 캔버스 요소로 작업한 그래픽을 DataURL 형식으로 출력할 수 있다.
DataURL 형식은 문자열이므로 유연한 작업이 가능하다.
예를 들어 변환한 데이터를 데이터베이스에 문자열 타입으로 보관할 수 있다.
다음은 캔버스 요소에 생성한 도형을 복제하고 표시 결과를 문자열로 변환해 umg 요소의 src 속성에 대입하는 예시이다.
HTML index.html
<body>
<canvas id="my-canvas" width="100" height="100"></canvas>
<br />
<img id="my-img" />
</body>JavaScript main.js
// 캔버스 요소 참조
const canvas = document.querySelector('#my-canvas');
// 콘텍스트 가져오기
const context = canvas.getContext('2d');
context.fillStyle = 'red';
context.fillRect(0, 0, 100, 100);
context.fillStyle = 'green';
context.fillRect(25, 25, 50, 50);
// Base64 문자열 가져오기
const data = canvas.toDataURL();
console.log(data);
// img 요소 대입
const img = document.querySelector('#my-img');
img.src = data;
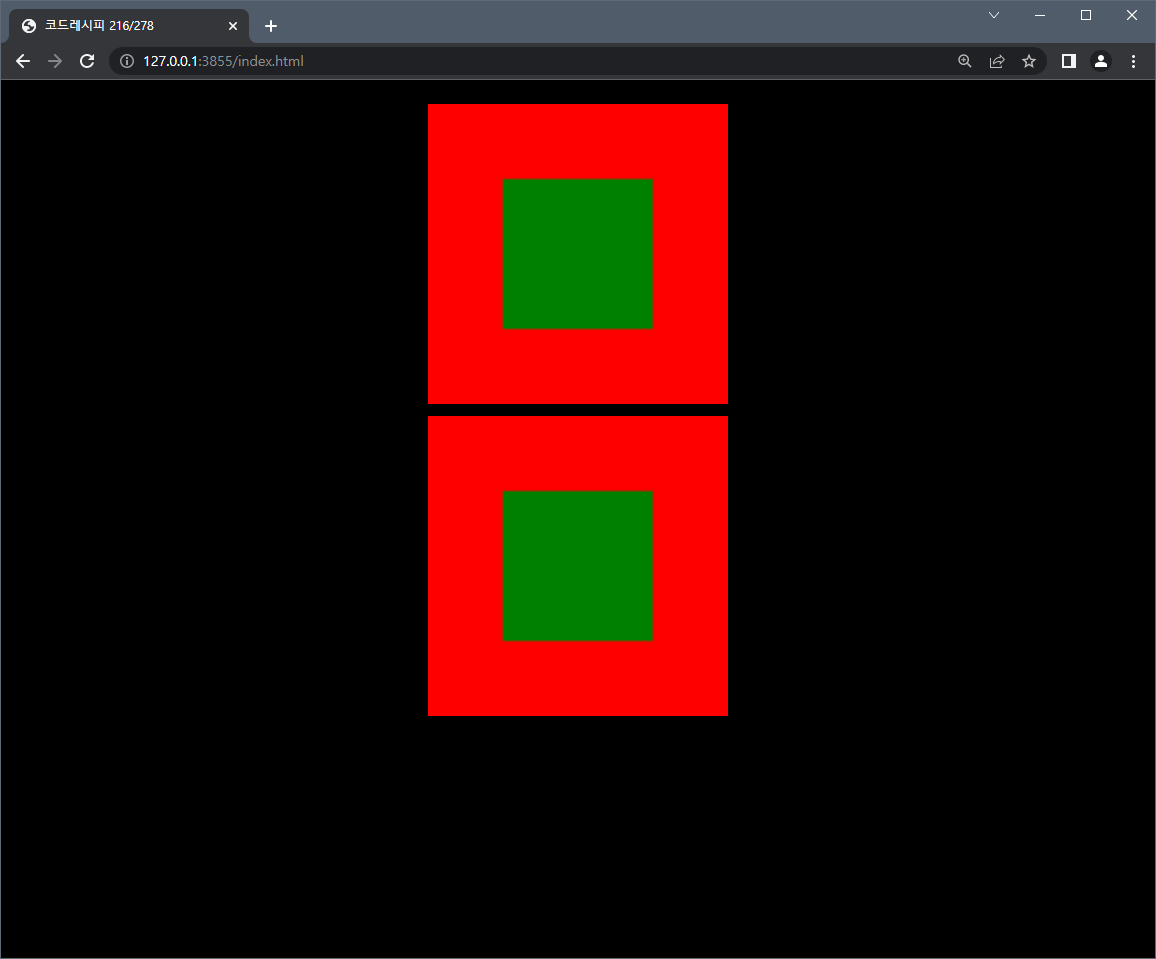
실행결과

위 도형이 기존 캔버스 요소이며, 아래의 도형은 toDataURL()을 사용해 복제한 요소이다.

console.log()로 출력한 Base64 문자열 정보
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 캔버스 그래픽 다운로드하기 (0) | 2022.07.28 |
|---|---|
| [JavaScript] 자바스크립트에서 PNG/JPEG DataURL로 불러오기 (0) | 2022.07.28 |
| [JavaScript] 자바스크립트에서 캔버스의 이미지 가공하기 (0) | 2022.07.27 |
| [JavaScript] 자바스크립트에서 이미지의 RGBA 값 확인하기 (0) | 2022.07.27 |
| [JavaScript] 자바스크립트에서 캔버스 화소 정보 다루기 (0) | 2022.07.27 |