[JavaScript] 자바스크립트에서 캔버스 화소 정보 다루기
2022. 7. 27. 17:31ㆍProgram/JavaScript
206_자바스크립트에서 캔버스 화소 정보 다루기
[적용]
- 화소 정보를 확인하고 싶을 때
- 이미지 가공을 위한 화소의 정보를 가져오고 싶을 때
[문법]
| 메소드 | 의미 | 반환 |
| context.getImageData(x, y, width, height) | 지정 영역 화소 정보 가져오기 | ImageData 객체 |
[내용]
getImageData()를 사용해 캔버스 콘텍스트의 화소 정보를 가져오며, 반환값은 ImageData객체이다.
HTML index.html
<body>
<canvas id="my-canvas" width="100" height="100"></canvas>
</body>JavaScript main.js
// 캔버스 요소 참조
const canvas = document.querySelector('#my-canvas');
// 콘텍스트 가져오기
const context = canvas.getContext('2d');
// 색상 지정
context.fillStyle = 'red';
// 정사각형 생성
context.fillRect(0, 0, 100, 100);
// 화소 정보 가져오기
const imageData = context.getImageData(0, 0, 100, 100);
console.log(imageData.data); // 화소 배열배열에는 숫자가 연속으로 저장되며, 연속된 숫자에는 규직이 있다.
연속된 4개의 요소를 하나의 세트로 하며, 모든 값은 화소 수의 값이다.
하나의 화소당 RGBA(빨, 녹, 파, 알파)의 순서로 값을 가진다.
읽어 오는 화소의 값은 요소 왼쪽 위의 좌표를 기점으로 우측으로 진행되며,
끝까지 도착하면 아래로 1화소 내려가서 다시 같은 방식으로 진행된다.
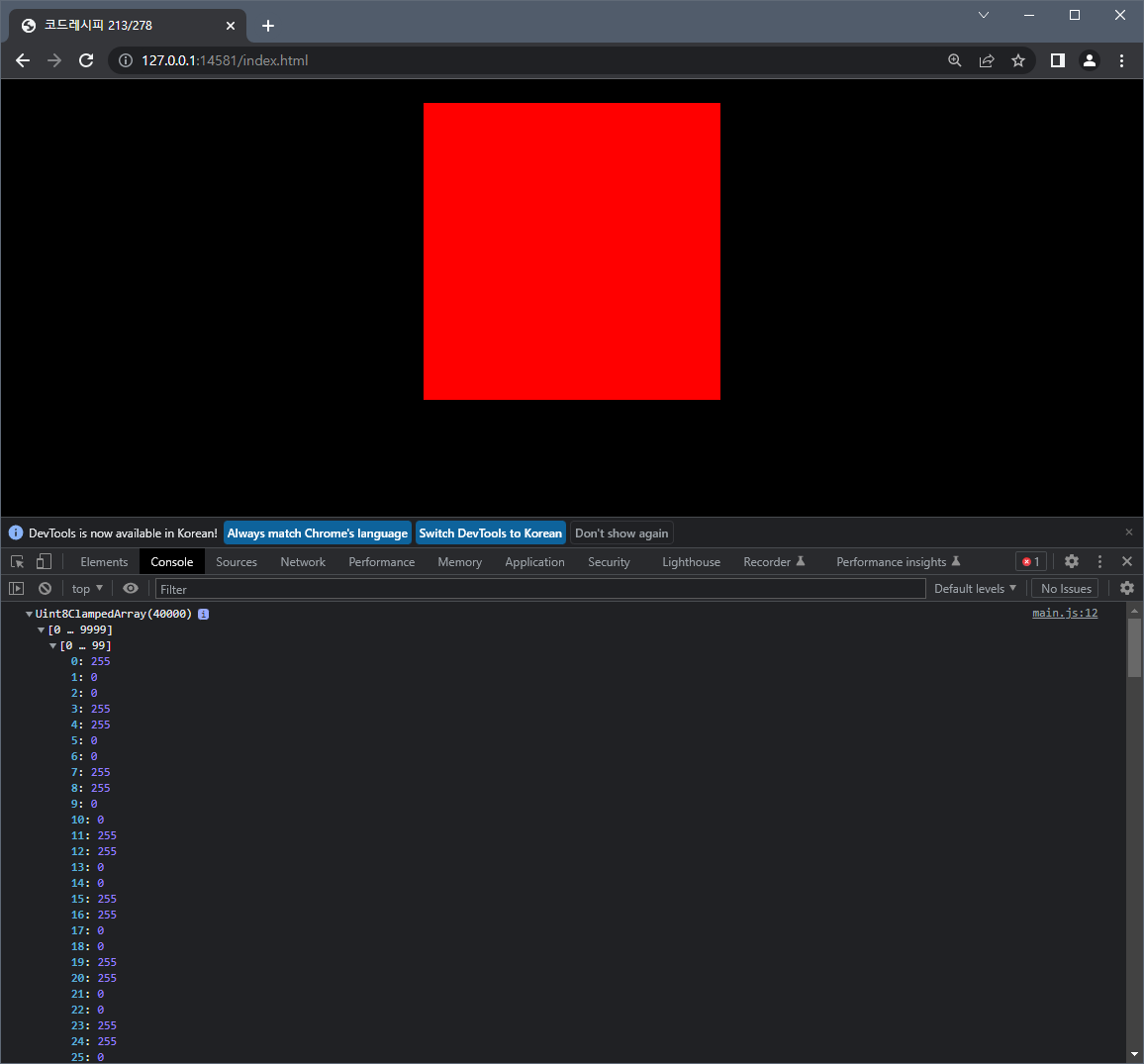
실행결과

빨간 직사각형을 생성한 캔버스 요소의 화소 정보를 getImageData()로 확인한다.
콘솔 패널에는 화소 정보가 배열로 출력된다.
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 캔버스의 이미지 가공하기 (0) | 2022.07.27 |
|---|---|
| [JavaScript] 자바스크립트에서 이미지의 RGBA 값 확인하기 (0) | 2022.07.27 |
| [JavaScript] 자바스크립트에서 캔버스에 이미지 붙여넣기 (0) | 2022.07.27 |
| [JavaScript] 자바스크립트에서 캔버스 요소 색칠하기/선 그리기 (0) | 2022.07.27 |
| [JavaScript] 자바스크립트에서 캔버스 사용하기 (0) | 2022.07.26 |