2022. 7. 25. 15:25ㆍProgram/JavaScript
197_자바스크립트에서 SVG 사용하기
[적용]
- 확대와 축소 시에도 화질이 유지되는 이미지를 사용하고 싶을 때
- 다양한 스마트 기기에서 반응형 그래픽을 사용하고 싶을 때
[내용]
SVG는 Scalable Vector Graphics의 약자로 벡터 이미지를 표현한다.
이미지 확대와 축소에 강해 반응형 웹 사이트 대응에 유리하다.
SVG는 DOM으로 조작이 가능하므로 자바스크립트와 함께 사용하여 인터랙션 디자인(Interaction Design)에도 사용할 수 있다.
웹에서 사용하는 이미지를 크게 나누면 래스터(Raster)와 벡터(Vector)가 있다.
래스터는 점의 집합체로 구성되어 있으며, 대표적인 포맷은 JPEG<, PNG, GIF 등이 있다.
래스터 이미지의 넓이와 폭이 기존 사이즈 이상으로 커지면 화질이 떨어진다.
벡터는 꼭지점, 색, 선으로 이루어져 있으며, 대표적인 포맷은 SVG이다.
이미지의 넓이와 폭이 기존 사이즈 이상으로 커져도 선명하게 표시된다.

SVG는 2차원 그래픽을 XML로 기술하며, 벡터이므로 해상도에 구애되지 않는 장점을 가졌다.
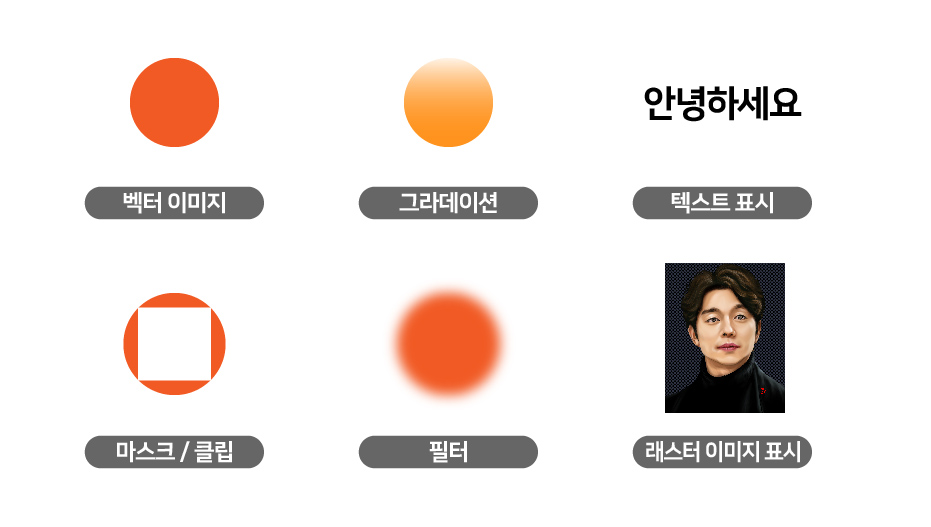
또한, 다채로운 그래픽을 표현하는 기능도 있다.


SVG 예시 파일을 만들어 보자.텍스트 에디터로 '파일명.svg'의 파일을 생성하여 HTML이나 XML과 같은 태그를 사용한다.
SVG
<svg xmlns="http://www.w3.org/2000/svg" viewBox=0 0 200 200">
(도형 생성 코드를 삽입)
</svg>
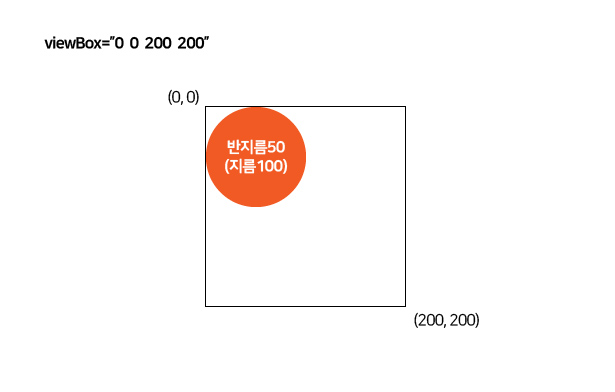
viewBox 속성은 SVG의 표시 영역을 정의한다.X 좌표, Y 좌표, 폭, 높이라는 네 가지 값으로 직사각형의 영역을 정의한다.예를 들어, viewBox="0 0 200 200"으로 정의하고 반지름이 50인 원을 그리면 다음과 같은 모양이 된다.
HTML
<body>
<!-- SVG 코드 기술 -->
<svg xmlns="http://www/w3.org/2000/svg"
viewBox="0 0 540 540" width="500" height="500">
<path
fill-opacity="0"
stroke="#999999"
d="M25,349
c57,-84,138,-176,228,-166
c111,11,120,200,260,81"
>
</svg>
</body>
img 요소, 인라인 SVG와 함께 SVG의 표시 크기를 width, height 속성으로 설정한다.
앞서 기술한 viewBox 속성은 SVG 내부 그래픽 좌표를 지정한다.
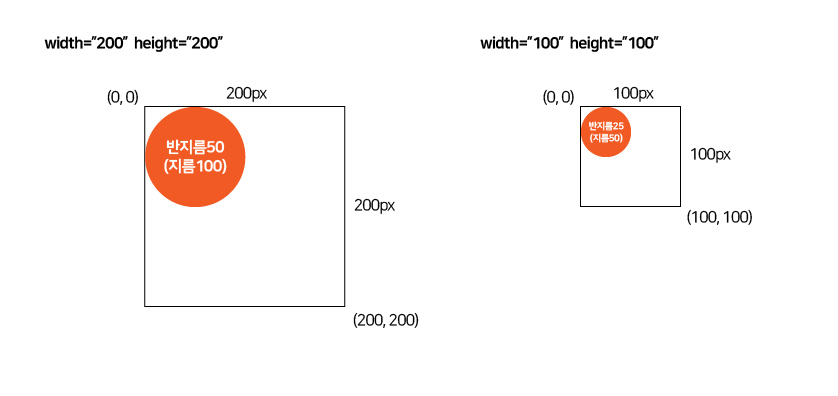
다음에서는 viewBox="0 0 200 200" 속성과 함께 반지름이 50(지름이 100)인 원을 그리고 width와 height 속성을 변경한다.
왼쪽은 반지름이 50px(지름 100px)인 상태가 되었지만,
오른쪽은 width와 height 속성에 따라 반지름이 25xp(지름 50px)이 되었다.
이와 같이 SVG 이미지의 크기를 결정할 때는 width, height 속성과 viewBox 속성의 관계도 주의해야 한다.

참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 SVG 요소 스타일 변경하기 (0) | 2022.07.26 |
|---|---|
| [JavaScript] 자바스크립트에서 SVG 요소를 동적으로 추가하기 (0) | 2022.07.26 |
| [JavaScript] 자바스크립트에서 카메라 기능 사용하기 (0) | 2022.07.25 |
| [JavaScript] 자바스크립트에서 스크립트로 영상 제어하기 (0) | 2022.07.25 |
| [JavaScript] 자바스크립트에서 영상 로딩하기 (0) | 2022.07.24 |