[JavaScript] 자바스크립트에서 이미지 로딩 지연시키기
2022. 7. 22. 22:01ㆍProgram/JavaScript
186_자바스크립트에서 이미지 로딩 지연시키기
[적용]
- 이미지 로딩 중인 상태를 표시하고 싶을 때
- 이미지 로ㅛ딩 후 이미지 데이터에 엑세스하고 싶을 때
[내용]
웹 페이지 내 이미지 로딩을 지연시키기 위해서는 DomContentLoaded 이벤트에서
img 요소 data-src 속성의 값을 Map에 보관한 뒤 요소의 속성값을 비운다.
src가 아닌 data-src를 사용하는 이유는 src속성에 공백 값이 들어가면 네트워크 통신이 발생하기 때문이다.
로딩하고 싶은 시점에 Map에 보관한 값을 src 속성에 넣어 작업을 처리한다.
해당 작업을 사용하여 버튼 클릭 시 이미지를 로딩하는 예시를 확인해 보자.
HTML index.html
<body>
<p>
<img data-src="images/photo_a.jpg" width="320" height="360" />
<img data-src="images/photo_b.jpg" width="320" height="360" />
</p>
<button class="btn">그림 로딩하기</button>
</body>JavaScript main.js
// 데이터 보관을 위한 Map
const srcMap = new Map();
window.addEventListener('DOMContentLoaded', () => {
// 모든 img 요소 참조
const imgs = document.querySelectorAll('img');
imgs.forEach((img) => {
// 각 img 요소 data-src 속성을 Map에 보관
srcMap.set(img, img.dataset.src);
// 로딩을 지연시키기 위해 요소의 속성 제거
img.removeAttribute('src');
});
});
const btn = document.querySelector('.btn');
btn.addEventListener('click', () => {
//모든 img 요소 참조
const imgs = document.querySelectorAll('img');
imgs.forEach((img) => {
// Map에 보관한 값을 src 속성에 대입
const source = srcMap.get(img);
img.src = source;
});
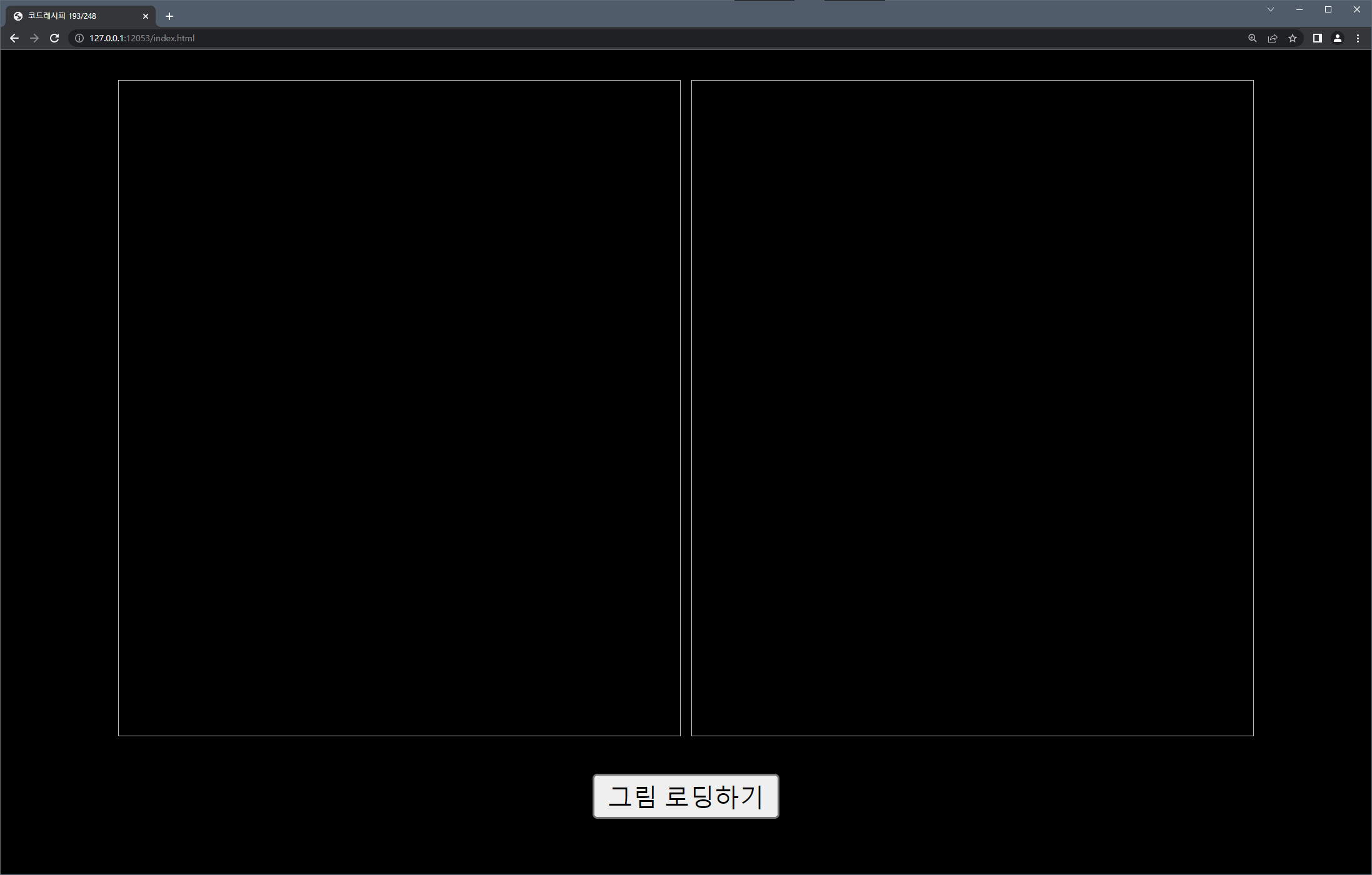
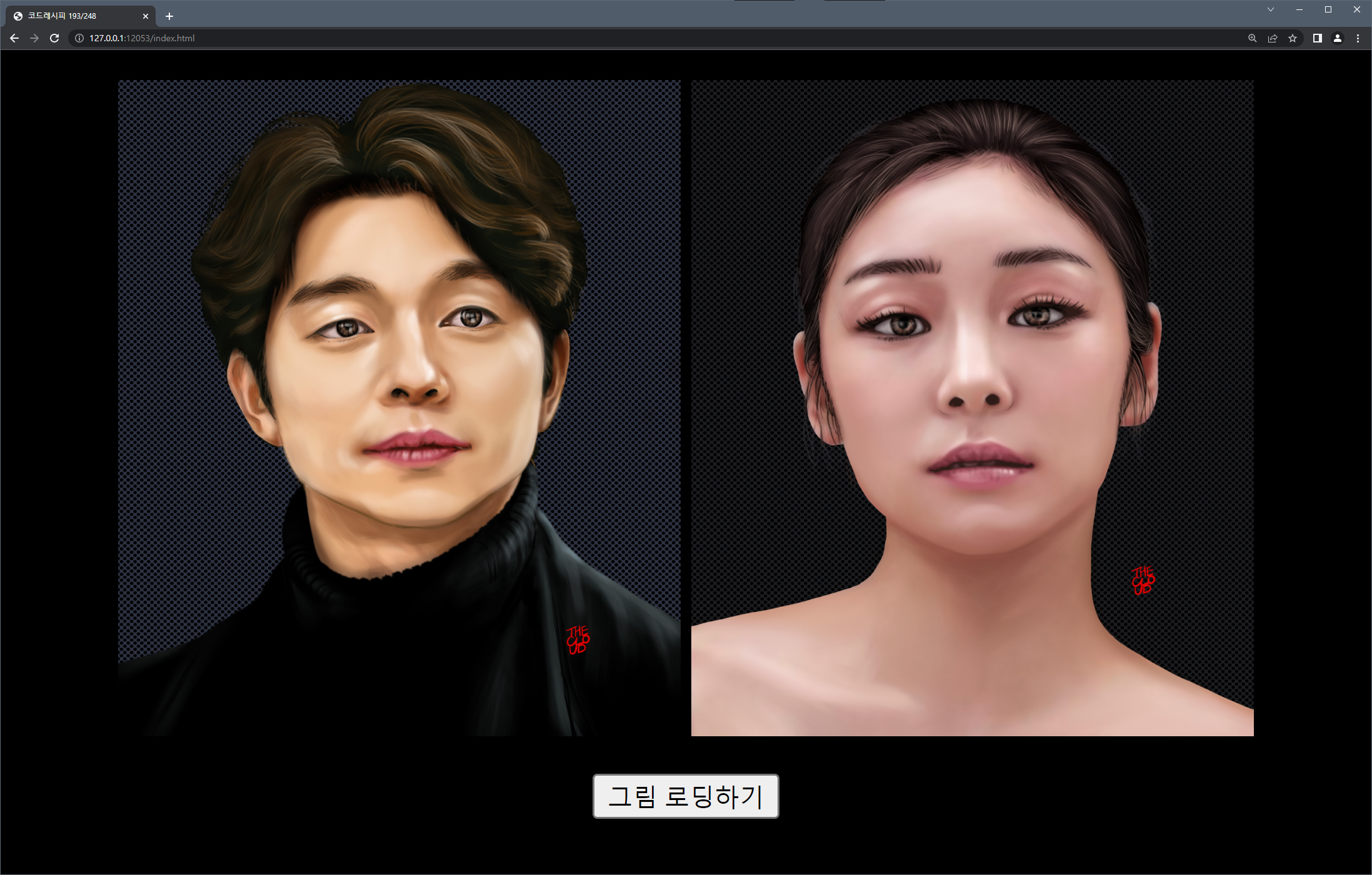
});실행결과


참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 스크립트로 이미지 요소 추가하기 (0) | 2022.07.22 |
|---|---|
| [JavaScript] 자바스크립트에서 Base64 형식 이미지 표시하기 (0) | 2022.07.22 |
| [JavaScript] 자바스크립트에서 이미지 로딩 후 작업하기 (0) | 2022.07.22 |
| [JavaScript] 자바스크립트에서 스크립트로 이미지 로딩하기 (0) | 2022.07.22 |
| [JavaScript] 자바스크립트 requestAnimationFrame 사용하기 (HTML) (0) | 2022.07.22 |