[JavaScript] 자바스크립트에서 CSS 트랜지션(Transitions), 애니메이션(Animations)사용하기
2022. 7. 16. 03:21ㆍProgram/JavaScript
173_자바스크립트에서 CSS 트랜지션(Transitions), 애니메이션(Animations) 사용하기
[적용]
- CSS 애니메이션 타이밍에 맞춰 작업을 처리하고 싶을 때
[내용]
CSS Transitions와 CSS Animations는 기본적으로 셀렉터의 상태 변화에 따라 발생한다.
예를 들어, 요소에 클래스를 쿠가하거나 제거하면 상태가 변한다.
그러므로 자바스크립트는 요소의 클래스를 조작하여 CSS Transitions과 CSS Animations를 사용할 수 있다.
HTML index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>예시</title>
<link rel="stylesheet" href="style.css" />
<script src="main.js" defer></script>
</head>
<body class="chapter-10">
<main class="centering">
<div class="target"></div>
<div class="ui">
<button>Transition 확인</button>
<div class="log"></div>
</div>
</main>
</body>
</html>JavaScript main.js
const button = document.querySelector('button');
button.addEventListener('click', handleClick);
function handleClick() {
const element = document.querySelector('.target');
if (element.classList.contains('state-show') === false) {
element.classList.add('state-show');
} else {
element.classList.remove('state-show');
}
}
// ...생략...
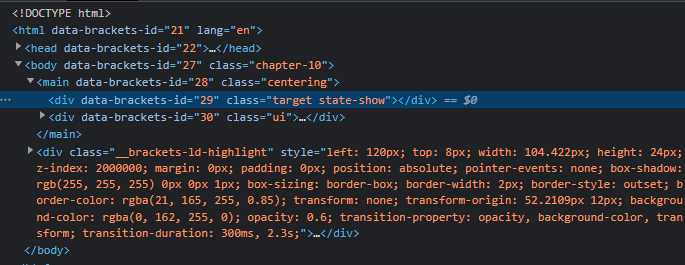
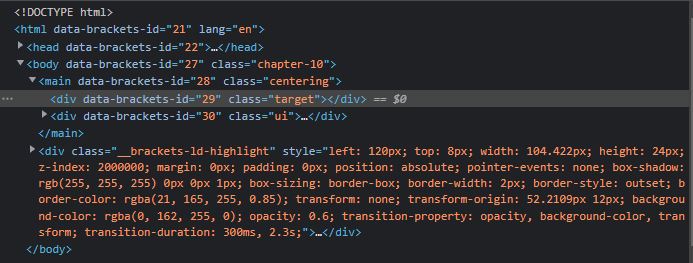
실행결과


참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 CSS Animations 종료시 작업 처리하기 (0) | 2022.07.18 |
|---|---|
| [JavaScript] 자바스크립트 CSS Transitions 종료시 작업 처리하기 (0) | 2022.07.18 |
| [JavaScript] 자바스크립트 폼 전송하기 (0) | 2022.07.16 |
| [JavaScript] 자바스크립트 풀다운(Pull-down) 메뉴 사용하기 (0) | 2022.07.16 |
| [JavaScript] 자바스크립트에서 색상 선택 정보변경 확인하기 (0) | 2022.07.15 |