[HTML5+CSS] 반응형 HTML 미디어쿼리 연습하기
2021. 2. 10. 08:27ㆍProgram/코딩연습
반응형HTML의 기본! 미디어쿼리 연습하기
화면사이즈에 따라 반응하는 반응형 사이트를 만들기위해
가장 핵심적으로 알아야 하는 미디어쿼리를 만들어보는 연습입니다.
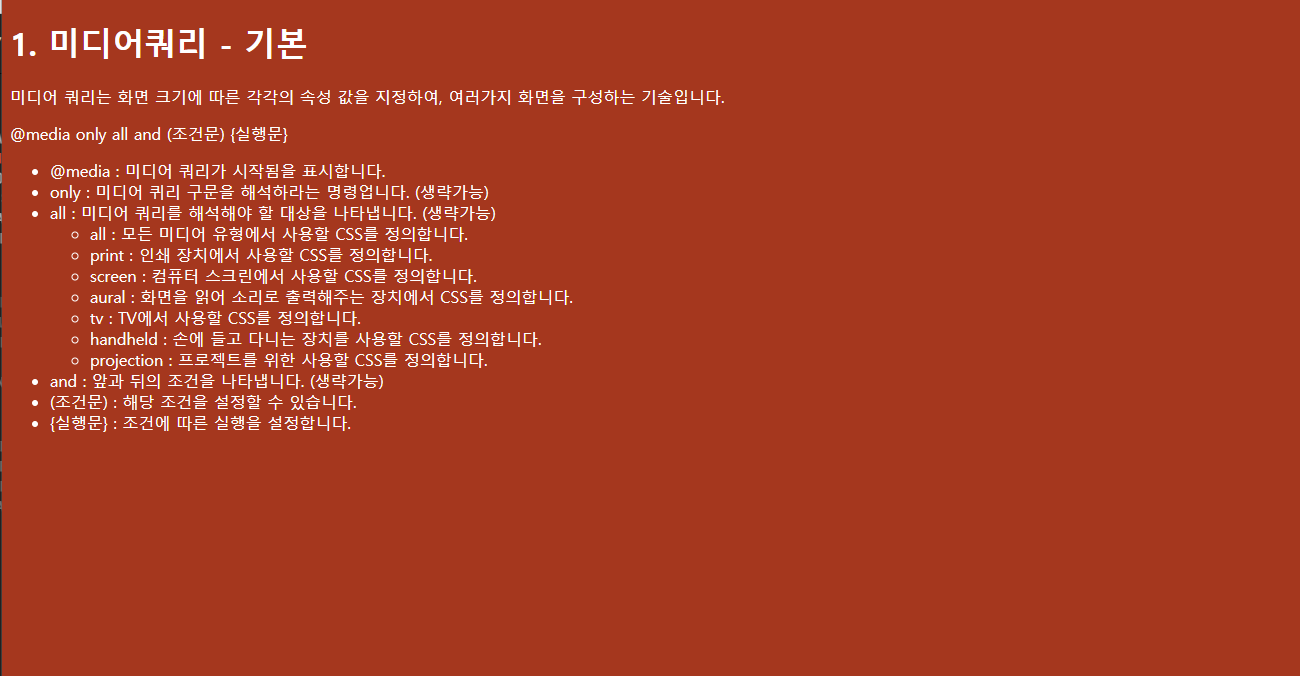
[Sample Image]
이미지를 클릭하시면 새창에서 완성된 페이지를 확인하실 수 있습니다.
[Source Code]
아래는 소스코드입니다.
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title>layout02</title>
<style>
body {background: #b71c1c; color: #fff;}
h1::before {content: '1. ';}
h1::after {content: ' - 기본'}
/* 화면 너비가 0~1280px : 데스크탑 */
@media (max-width: 1280px){
body {background: #880e4f;}
h1::before {content: '2. ';}
h1::after {content: ' - 1025px ~ 1280px'}
}
/* 화면 너비가 0~1024px : 데스크탑 */
@media (max-width: 1024px){
body {background: #4a148c;}
h1::before {content: '3. ';}
h1::after {content: ' - 961px ~ 1024px'}
}
/* 화면 너비가 0~960px : 노트북 */
@media (max-width: 960px){
body {background: #311b92;}
h1::before {content: '4. ';}
h1::after {content: ' - 769px ~ 960px'}
}
/* 화면 너비가 0~768px : 태블릿 */
@media (max-width: 768px){
body {background: #4a148c;}
h1::before {content: '5. ';}
h1::after {content: ' - 577px ~ 768px'}
}
/* 화면 너비가 0~576px : 모바일 */
@media (max-width: 576px){
body {background: #004d40;}
h1::before {content: '6. ';}
h1::after {content: ' - 0px ~ 576px'}
}
</style>
</head>
<body>
<h1>미디어쿼리</h1>
<p>미디어 쿼리는 화면 크기에 따른 각각의 속성 값을 지정하여, 여러가지 화면을 구성하는 기술입니다.</p>
<p>@media only all and (조건문) {실행문}</p>
<ul>
<li>@media : 미디어 쿼리가 시작됨을 표시합니다.</li>
<li>only : 미디어 퀴리 구문을 해석하라는 명령업니다. (생략가능)</li>
<li>all : 미디어 쿼리를 해석해야 할 대상을 나타냅니다. (생략가능)</li>
<ul>
<li>all : 모든 미디어 유형에서 사용할 CSS를 정의합니다.</li>
<li>print : 인쇄 장치에서 사용할 CSS를 정의합니다.</li>
<li>screen : 컴퓨터 스크린에서 사용할 CSS를 정의합니다.</li>
<li>aural : 화면을 읽어 소리로 출력해주는 장치에서 CSS를 정의합니다.</li>
<li>tv : TV에서 사용할 CSS를 정의합니다.</li>
<li>handheld : 손에 들고 다니는 장치를 사용할 CSS를 정의합니다.</li>
<li>projection : 프로젝트를 위한 사용할 CSS를 정의합니다.</li>
</ul>
<li>and : 앞과 뒤의 조건을 나타냅니다. (생략가능)</li>
<li>(조건문) : 해당 조건을 설정할 수 있습니다.</li>
<li>{실행문} : 조건에 따른 실행을 설정합니다.</li>
</ul>
</body>
</html>
REFFERENCE SITE
WEBSTORYBOY님의 온라인 강의 사이트
https://wtss.tistory.com/205
'Program > 코딩연습' 카테고리의 다른 글
| [HTML+CSS+JS] 코딩연습 003 (메가박스 영화사이트 클론코딩) (0) | 2021.03.20 |
|---|---|
| [HTML5+CSS+JS] 코딩연습 002 (반응형 사이트 만들어보기) (0) | 2021.02.20 |
| [HTML+CSS+JS] 코딩연습 001 (웹 표준 사이트 만들어보기) (0) | 2021.02.10 |