2022. 7. 15. 02:15ㆍProgram/JavaScript
166_자바스크립트에서 드롭다운 메뉴값 변경 확인하기
[적용]
- 드롭다운 메뉴 상태변경 시점에 작업을 처리하고 싶을 때
[문법]
| 이벤트 | 의미 |
| change | select 요소 변경 시 이벤트 |
[내용]
select 박스 요소의 상태 변경은 change 이벤트로 감시할 수 있다.
addEventListener()를 사용해 핸들러를 설정한다.
이벤트 핸들러 내부 함수는 앞서 기술한 드롭다운 메뉴값 일거오기 방법을 사용한다.
https://stonefree.tistory.com/352
[JavaScript] 자바스크립트에서 드롭다운(Drop-down) 메뉴값 읽어오기
165_자바스크립트에서 드롭다운(Drop-down) 메뉴값 읽어오기 [적용] 드롭다운 메뉴의 선택된 항목을 확인하고 싶을 때 [문법] 속성 의미 타입 select요소.value 선택된 항목의 값 문자열 [내용] select 요
stonefree.tistory.com
HTML index.html
<body>
<select id="mySelect">
<option value="apple">apple</option>
<option value="orange">orange</option>
<option value="grape">grape</option>
</select>
<p class="log"></p>
</body>JavaScript main.js
// select 요소 참조
const element = document.querySelector('#mySelect');
// 변경 이벤트 발생 감시
element.addEventListener('change', handleChange);
function handleChange(event) {
// 값 가져오기
const value = element.value;
// 상태를 화면에 표시
const log = `선택된 값은 ${value} 입니다.`;
document.querySelector('.log').innerHTML = log;
}
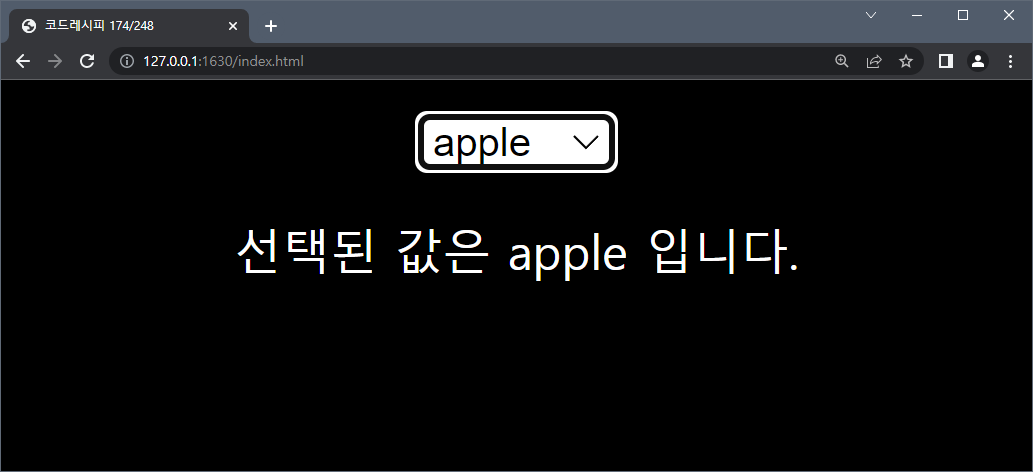
실행결과


참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 슬라이더 값 변경 확인하기 (0) | 2022.07.15 |
|---|---|
| [JavaScript] 자바스크립트에서 슬라이더 값 읽어 오기 (0) | 2022.07.15 |
| [JavaScript] 자바스크립트에서 드롭다운(Drop-down) 메뉴값 읽어오기 (0) | 2022.07.15 |
| [JavaScript] 자바스크립트에서 라디오 버튼 상태 변경 확인하기 (0) | 2022.07.14 |
| [JavaScript] 자바스크립트에서 라디오 버튼 상태 읽어오기 (0) | 2022.07.14 |