[JavaScript] 자바스크립트 입력 프롬프트 표시하기 prompt()
2022. 6. 14. 17:17ㆍProgram/JavaScript
090_자바스크립트 입력 프롬프트 표시하기 prompt()
[적용]
- 유저로부터 문자를 입력받고 싶을 때
- 동기 형식의 작업을 하고 싶을 때
[내용]
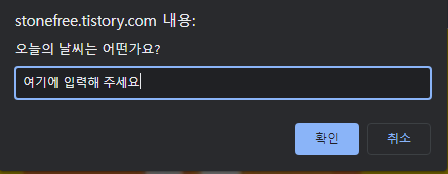
prompt()는 확인 버튼, 취소 버튼, 문자 입력창을 가진 알림창을 표시한다.
확인 버튼을 클릭하면 문자 입력창의 문자열이 반환되고, 취소 혹은 x를 누르면 null이 반환된다.
알림창을 단기 전까지 자바스크립트가 실행 중인 상태로 유지되며, 다른 작업이나 브라우저의 조작이 불가능하다.
유저로부터 문자를 입력받고 싶을 때 사용한다.
const text = prompt('오늘의 날씨는 어떤가요?', '여기에 입력해 주세요');
console.log(text); // 결과: 유저가 입력한 문자열
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 디바이스 화소 확인하기 (0) | 2022.06.15 |
|---|---|
| [JavaScript] 자바스크립트에서 윈도우 사이즈 확인하기 (0) | 2022.06.14 |
| [JavaScript] 자바스크립트에서 확인창 표시하기 confirm() (0) | 2022.06.13 |
| [JavaScript] 자바스크립트에서 경고 표시하기 alert() (0) | 2022.06.13 |
| [JavaScript] 자바스크립트로 아날로그 시간(시계) 표시하기 (0) | 2022.06.13 |