[JavaScript] 자바스크립트에서 다양한 데이터 타입을 가진 객체 사용하기
2022. 6. 1. 19:09ㆍProgram/JavaScript
061_자바스크립트 다양한 데이터 타입을 가진 객체 사용하기
[적용]
- 다양한 데이터를 하나의 객체로 만들고 싶을 때
- 연관 배열*을 사용하고 싶을때
* 연관 배열(Assocative Array)은 자료 고조의 하나로,
키 하나의 값 하나가 연괸되어 있으며 키를 통해 연관되는 값을 얻을 수 있다.
연상 배열이나 결합형 배열, 맵(Map), 사전(Dictionary)으로 부르기도 한다.
[내용]
객체(Object)는 자바스크립트의 기본 데이터 타입 중 하나로 여러 가지 속성(Property)을 가질 수 있으며,
속성은 키와 값의 조합으로 만들어진다. 3개의 속성을 가지는 다음 객체의 샘플을 확인해 보자.
// 개인의 정보 데이터 객체
const person = {
id: 1,
name: '거북이',
age: 28
};- 속성(Property) : 'id: 1', 'name: '거북이'', 'age: 28'
- 키(Key) : id, name, age
- 값(Value) : 1, '거북이', 28
또한, 속성의 데이터 타입도 제한이 없다.
숫자, 문자열, 배열, 객체, 함수를 모두 속성으로 사용할 수 있다.
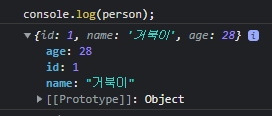
console.log(객체)를 사용하여 데이터를 콜솔에 출력한다.
const person = {
id: 1,
name: '거북이',
age: 28
};
console.log(person);실행결과

실행 결과에 표시된 Object 객체는 모든 확장 객체의 기본이다.
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 객체 복사하기 (0) | 2022.06.02 |
|---|---|
| [JavaScript] 자바스크립트 객체 선언, 수정, 확인하기 (0) | 2022.06.02 |
| [JavaScript] 자바스크립트 배열 섞기(셔플) (1) | 2022.06.01 |
| [JavaScript] 자바스크립트 배열 요소의 개별 변수에 분할 대입하기 (0) | 2022.06.01 |
| [JavaScript] 자바스크립트 유사 배열 객체를 배열(Array)로 변환하기 (0) | 2022.05.31 |