2022. 5. 24. 18:04ㆍProgram/JavaScript
043_자바스크립트 문자열 URI 이스케이프(Escape) 처리하기
[적용]
- URI의 한글을 인코딩 할 때
- SNS의 한글을 인코딩 후 URL로 변환하고 싶을 때
[문법]
| 메소드 | 의미 | 반환 |
| encodeURI(문자열) | 문자열을 인코딩 | 문자열 |
| encodeURIComponent(문자열) | 문자열을 인코딩 | 문자열 |
[내용]
URI에 한글이 포함되면 그대로 사용할 수 없기 때문에 인코딩이 필요하다.
(예- '가'를 인코딩하면 '%EA%B0%80'로 변환된다.)
인코딩을 위한 메소드는 두 종류가 있으며, 대상이 되는 문자가 각각 다르다.
encodeURI()와 encodeURIComponent()는 문자열 인코딩을 위한 메스드로
숫자, -, _, ., !, ~, *, ', (,)는 이스케이프(Escape) 처리되어 인코딩되지 않는다.
encodeURI('http://example.com/귀여운 고양이 페이지.html');
// http://example.com/%EA%B7%80%EC%97%AC%EC%9A%B4%20%EA%B3%A0%EC%96%91%EC%9D%B4%20%ED%8E%98%EC%9D%B4%EC%A7%80.html
encodeURIComponent('http://example.com/귀여운 고양이 페이지.html');
// http%3A%2F%2Fexample.com%2F%EA%B7%80%EC%97%AC%EC%9A%B4%20%EA%B3%A0%EC%96%91%EC%9D%B4%20%ED%8E%98%EC%9D%B4%EC%A7%80.htmlencodeURI()와 encodeURIComponent()의 차이는 이스케이프 처리를 실행하는 문자의 종류다.
encodeURIComponent()는 encodeURI()보다 이스케이프 처리를 실행하는 문자의 종류가 더 많다.
| encodeURI()가 이스케이프 처리하지 않는 문자 |
| / ? & = + : @ $ ; , # |
[예시]
텍스트 영역(Textarea)에 한글과 해시태그를 입력하여 이를 트위터에 게시하는 샘플을 만들어 보자.
해시태그용 '#'과 한글을 사용하기 위해서는 URL의 인코딩이 필요하다.
HTML index.html
<body>
<h2>트윗하고 싶은 내용을 입력해 주세요.</h2>
<textarea id="tweetTextArea"></textarea>
<br>
<button id="tweetButton">트윗하기</button>
</body>JavaScript main.js
document.querySelector('#tweetButton').addEventListener('click', () => {
// 트윗 내용 가져오기
let tweetText = document.querySelector('#tweetTextArea').value;
// #JavaScript와 빈칸을 트윗 내용에 추가하기
tweetText += ' #JavaScript';
// 인코딩하기
const encodedText = encodeURIComponent(tweetText);
// 링크 작성하기
const tweetURL = `https://twitter.com/intent/tweet?text=${encodedText}`;
// 링크 열기
window.open(tweetURL);
});
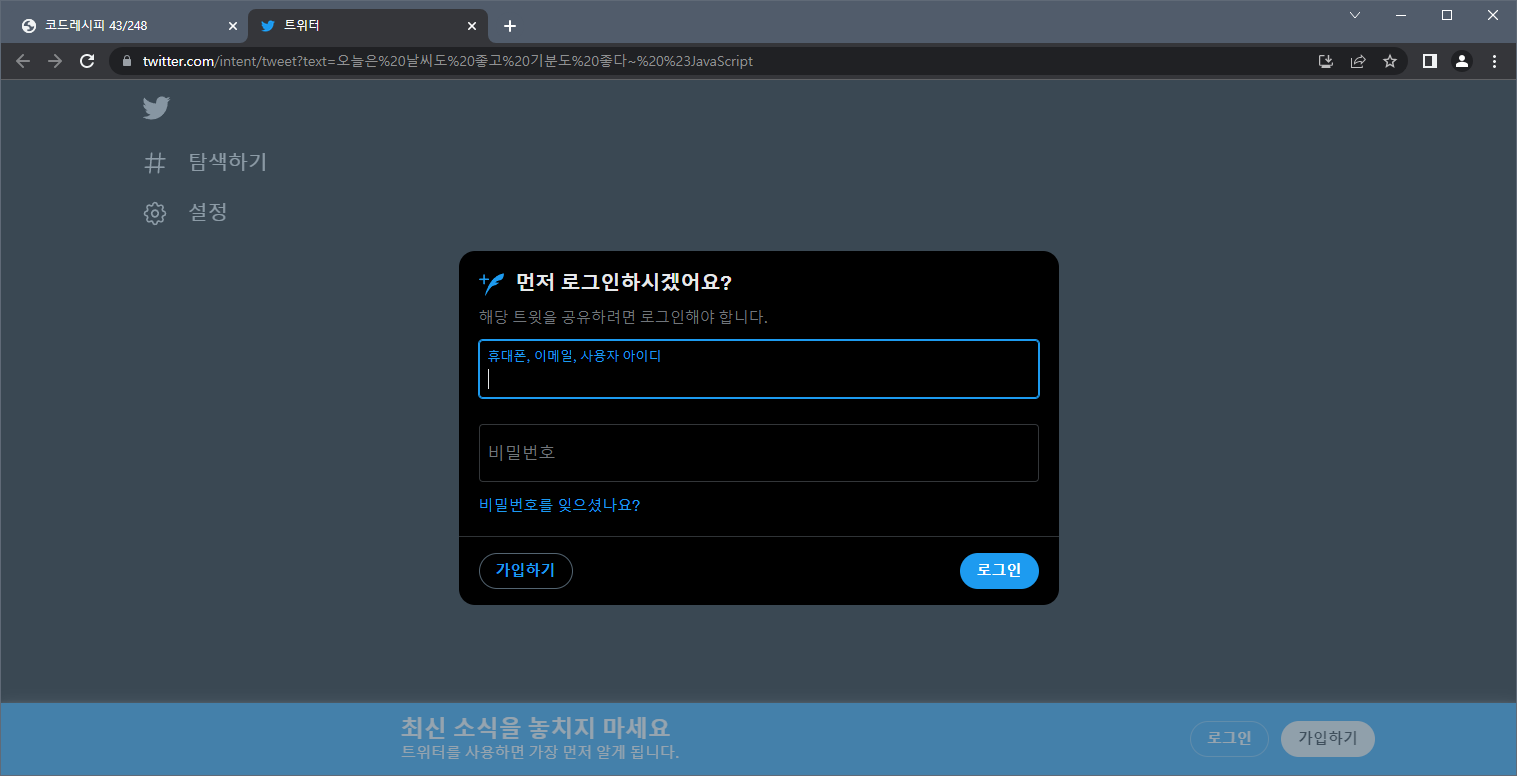
실행결과


문자를 입력후 '트윗하기'버튼을 클릭하면 새로운 창이 열리고 트위터를 로그인하라는 메시지가 뜬다.
굳이 로그인을 하지 않고 주소창에 입력한 트윗텍스트 내용과 #JavaScript 해시태그가 함께 인코딩 되어
트윗하려고 하고 있음을 확인 할 수 있다.
[JavaScript] 자바스크립트 문자열 디코드(Decode) 하기
[JavaScript] 자바스크립트 문자열 디코드(Decode) 하기
043_자바스크립트 문자열 디코드(Decode) 하기 [적용] 인코딩된 URI 문자열을 디코딩하고 싶을 때 [문법] 메소드 의미 반환 decodeURI(문자열) 문자열을 디코딩 문자열 decodeURIComponent(문자열) 문자열을
stonefree.tistory.com
참조 :
실무에 바로 적용하는 자바스크립트 코드레시피 278
아케다 야스노부, 카노 타케시 지음 / 이춘혁 옮김
'Program > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 배열(Array) 정의하기 (0) | 2022.05.25 |
|---|---|
| [JavaScript] 자바스크립트 문자열 디코드(Decode) 하기 (0) | 2022.05.24 |
| [JavaScript] 자바스크립트 문자열 길이 맞추기 (0) | 2022.05.24 |
| [JavaScript] 자바스크립트 소수점 자리수 지정하기 (0) | 2022.05.24 |
| [JavaScript] 자바스크립트 문자열 다루기 (정규 표현식으로 특정 문자 검색하기) (0) | 2022.05.24 |